Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 프로그래머스
- 백틱
- 코테
- JSP
- Ajax
- 자바스크립트
- 동적테이블
- 배열
- 함수
- SQL
- 테이블
- DATE_FORMAT
- 도커
- order by
- 동적
- oracle
- 컨트롤러
- Spring
- option태그
- MySQL
- 리눅스
- like
- 인라인뷰
- 명령어
- 변수
- select
- JavaScript
- JS
- Update
- post방식
Archives
- Today
- Total
bom's happy life
[웹 개발 1 주차] 개발일지 6 - Javascript 기초 문법 배우기(2) 본문
Deveolpment Study🗂️/Javascript
[웹 개발 1 주차] 개발일지 6 - Javascript 기초 문법 배우기(2)
bompeach 2022. 5. 25. 00:5311. Javascript 기초 문법 배우기(2)
(1) 함수
* 기본 생김새

* 예시

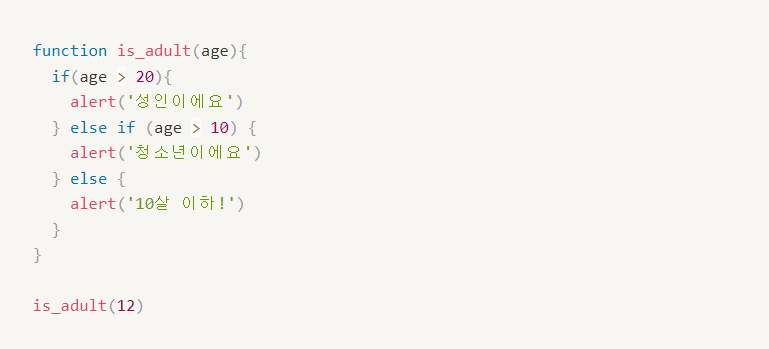
(2) 조건문
* 20보다 작으면 작다고, 크면 크다고 알려주는 함수

* if, else if, else if, else if else

(3) 반복문
* 예를 들어 0부터 99까지 출력해야 하는 상황이라면?

* 반복문을 이용하면 아래와 같이 단 세줄로 출력할 수 있다.


* 반복문 예제
- 아래와 같이 하면 리스트 내의 딕셔너리를 하나씩 출력할 수 있다.


- "score가 70보다 큰 친구들만 나타내줘!" → if조건문을 사용한다. (밑에 예제)


'Deveolpment Study🗂️ > Javascript' 카테고리의 다른 글
| [웹 개발 2 주차] 개발일지 10 - Ajax (0) | 2022.05.30 |
|---|---|
| [웹 개발 2 주차] 개발일지 9 - jQuery (0) | 2022.05.26 |
| [웹 개발 2 주차] 개발일지 8 - 자바스크립트 홀짝 판별 onclick 함수만들어보기 (0) | 2022.05.25 |
| [웹 개발 1 주차] 개발일지 5 - Javascript 기초 문법 배우기(1) (0) | 2022.05.24 |
| [웹 개발 1 주차] 개발일지 4 - Javascript 개념 (0) | 2022.05.23 |




